このサイトはWordpressを使って作っているわけですが、テーマを最近Cocoonというやつに変更しました。
いろいろと設定しないといけない場所があるのですが、今日設定を見ていたらFacebook APP IDが空欄のままになっていたので設定してみました。
実はこの設定、自分が以前に作ったサイトでもやったことがありましたが、全く忘れていたw
せっかくなので記事にして自分への戒めにしておきますw
FacebookアプリID(app_id)の取得方法
FacebookアプリID(app_id)を取得していきます。当たり前といえば当たり前ですが、Facebookアカウントが必要です。アカウントの取得方法はググって下さいw
大枠での手順はこんな感じ
- Meta for Developersを開く
- アプリの作成
- アプリを設定してIDを取得する
Meta for Developersへアクセス
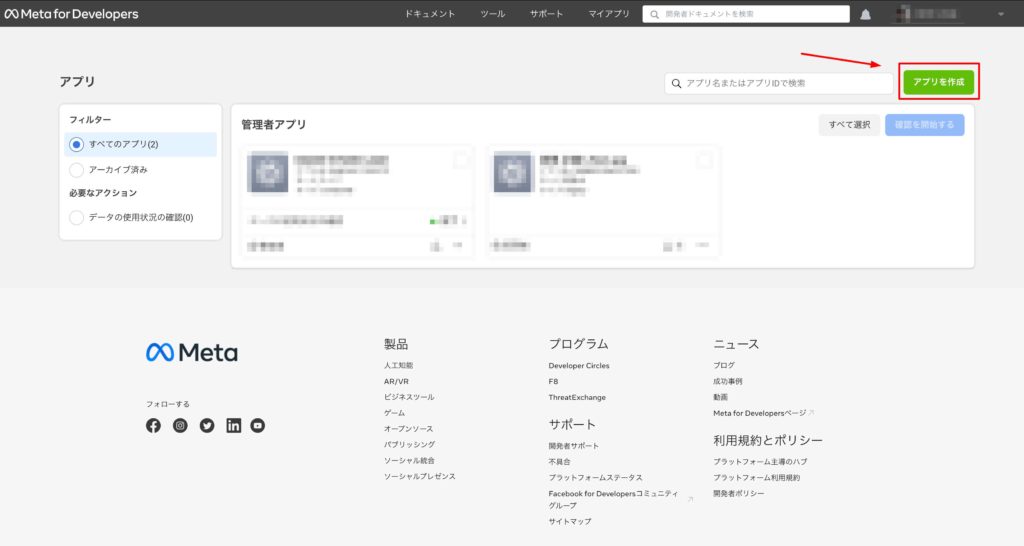
まずは「Meta for Developers」にアクセスして、画面右上の「My Apps」をクリックします。(Facebookからログアウトしている場合は「Log In」と表示される)
[ちなみに、前にやった時はFacebook for Developersだったような…社名変わったからかな…]
アプリの作成
この画面でアプリを作成をクリック。

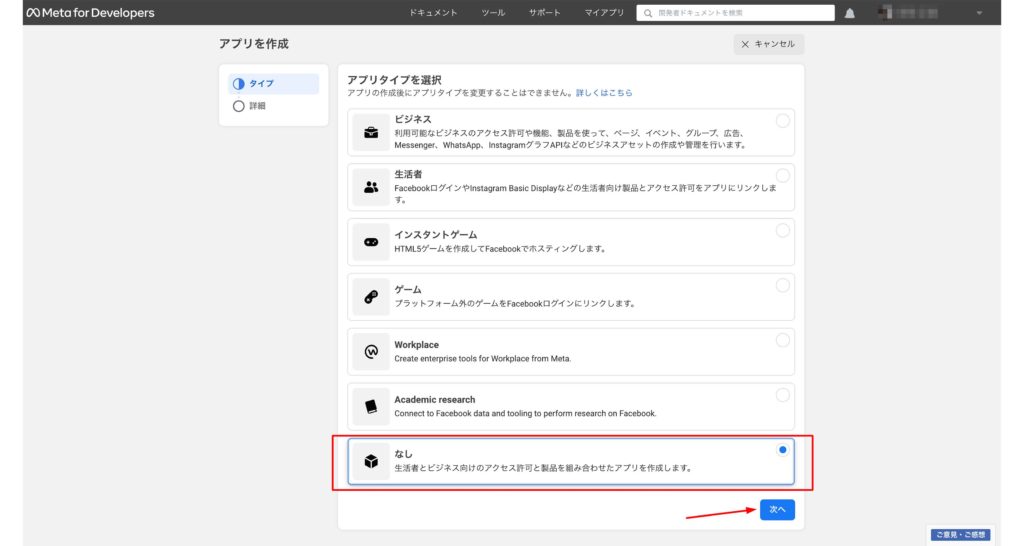
アプリのタイプはなしでOK。(ま、何かここで開発していくわけじゃないしねw)

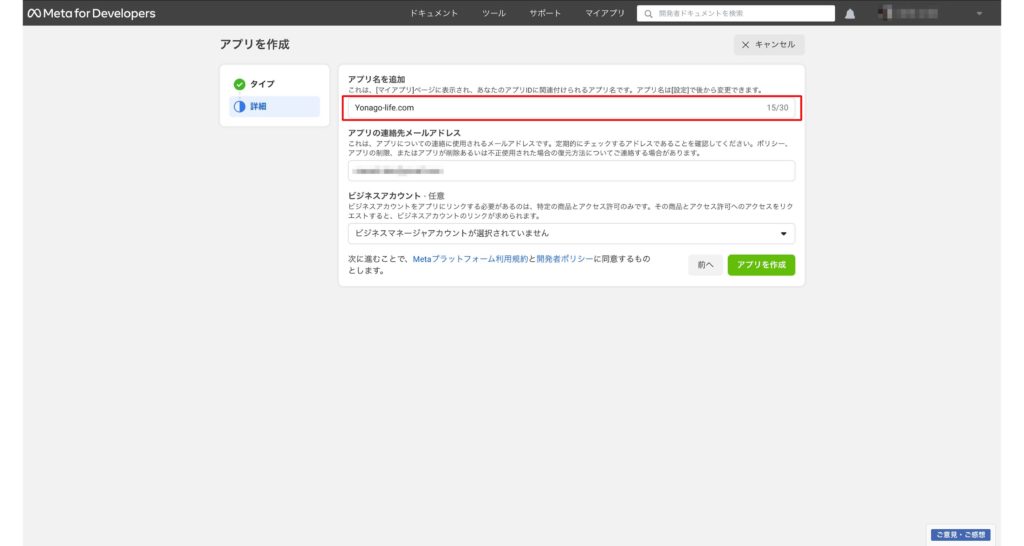
次の画面で、アプリ名を適当に名前をつける。今回はサイトのドメイン名にしておきました。
入力したら「アプリを作成」ボタンをクリック!

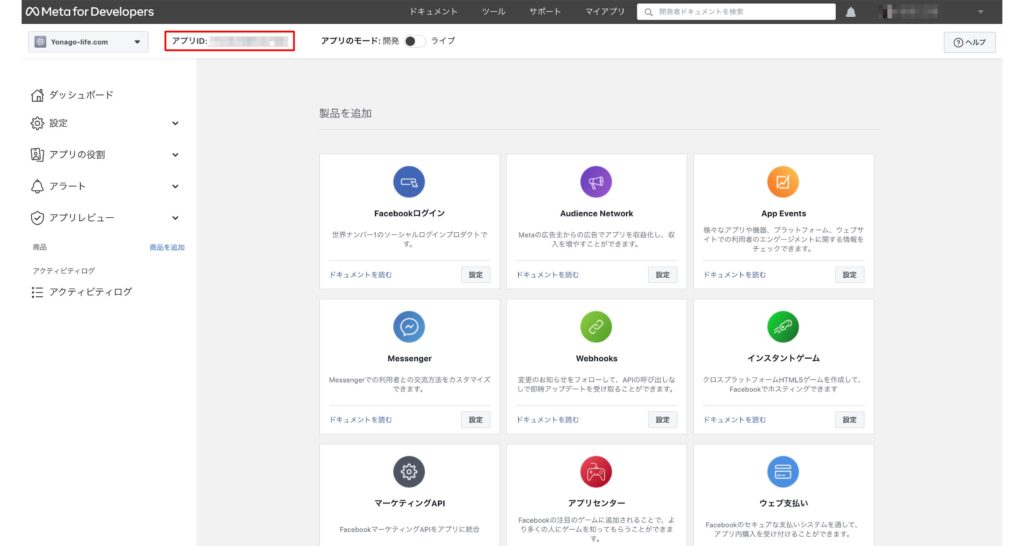
クリックすると次の画面に進みます。

上の所にアプリIDが表示されていれば、【アプリの作成】は終了。
アプリを設定してIDを取得
ここまででアプリを作成できた(と言っても何度も言いますが、コードごりごり書いて開発したとかではなくただポチポチしていっただけw)ので、このアプリの設定をしていよいよ必要なIDを取得していきます。
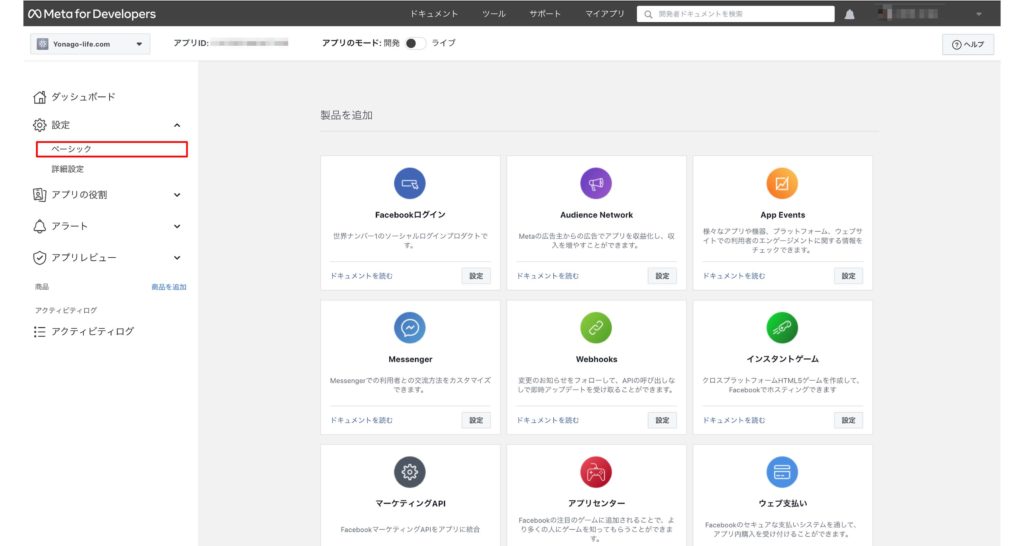
さっきの画面の左側メニューから「設定」→「ベーシック」を選択。
(多分設定クリックしないとメニューが折りたたまれてて「ベーシック」は隠れてる)

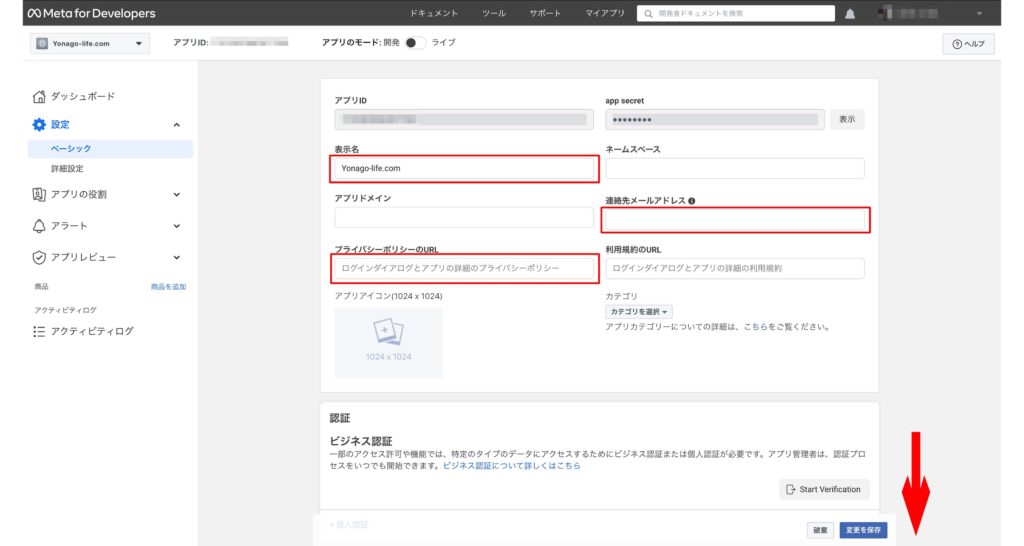
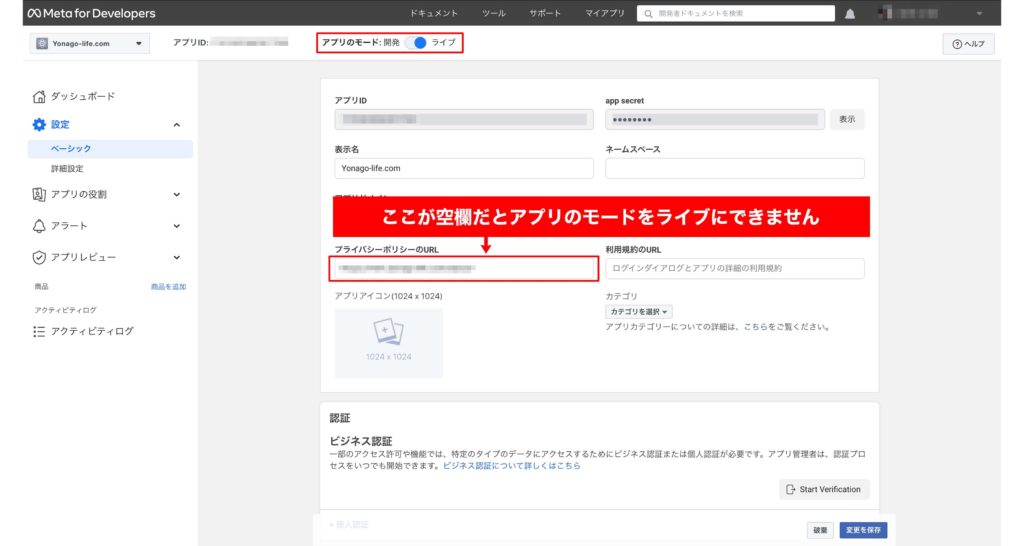
次の画面で赤枠の3ヶ所を設定する。
【表示名】→アプリ名で付けたものが表示されているはず
【連絡先メールアドレス】→一応合っているか確認…
【プライバシーポリシーのURL】→プライバシーポリシーのページアドレスを入力

3ヶ所確認したら、ページの下にまだ設定する場所があるので、下へスクロールする。
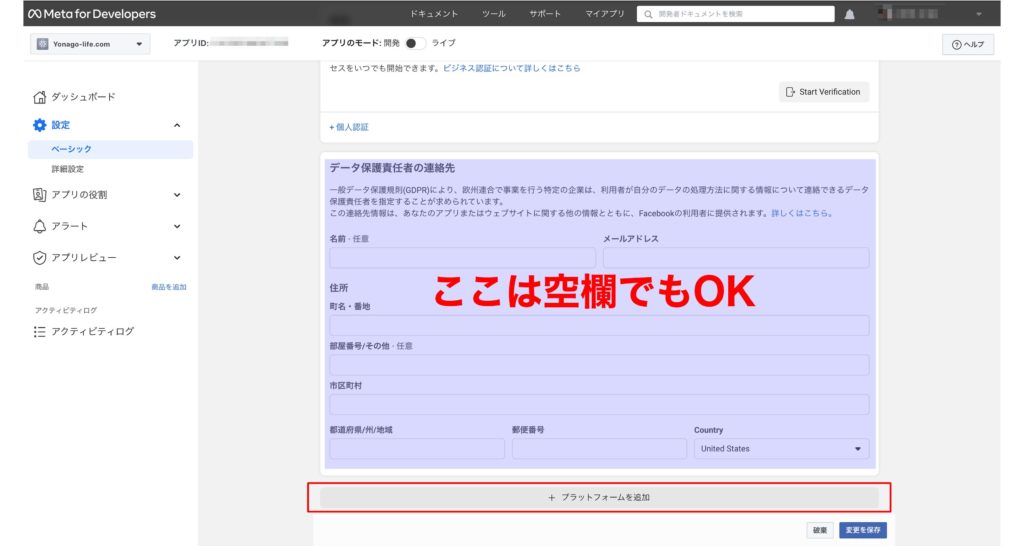
ページ最下部にある【プラットフォームを追加】ボタンをクリック。
【データ保護責任者の連絡先】は任意ばかりなので空欄でもOK。(気になる場合は入れた方がいいと思います)

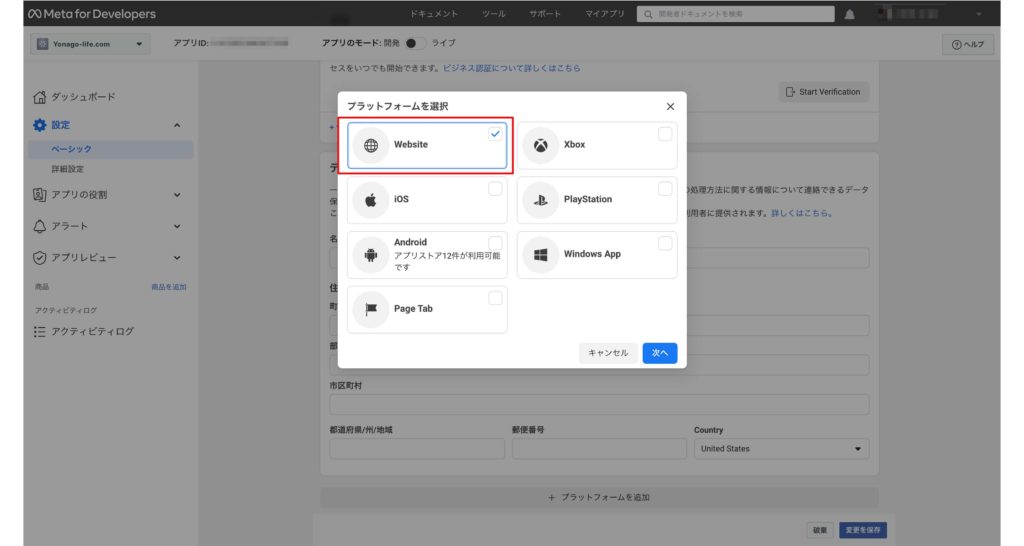
Websiteを選択して、「次へ」をクリック。

赤枠の所にサイトのURLを入力して下の【変更を保存】ボタンをクリック。

ここまで終わったら、上の【アプリのモード】を「ライブ」にボタンで設定する。
画像のように青いボタンになればOK。(OFFの場合はグレーアウトしてた)
プライバシーポリシーのURLが空欄だとアプリのモードをライブにできないので要注意!

Cocoonの設定でFacebook APP IDを入力
Meta for Developersでアプリの作成と設定が終わったら、Wordpressに戻っていよいよCocoonの設定をしていきます。
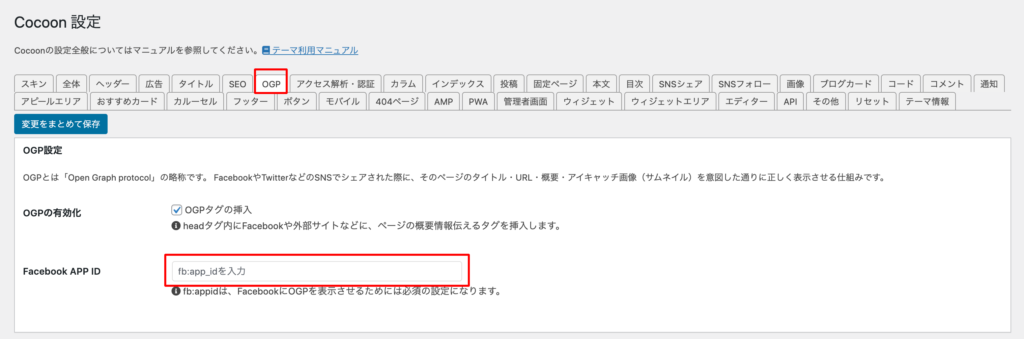
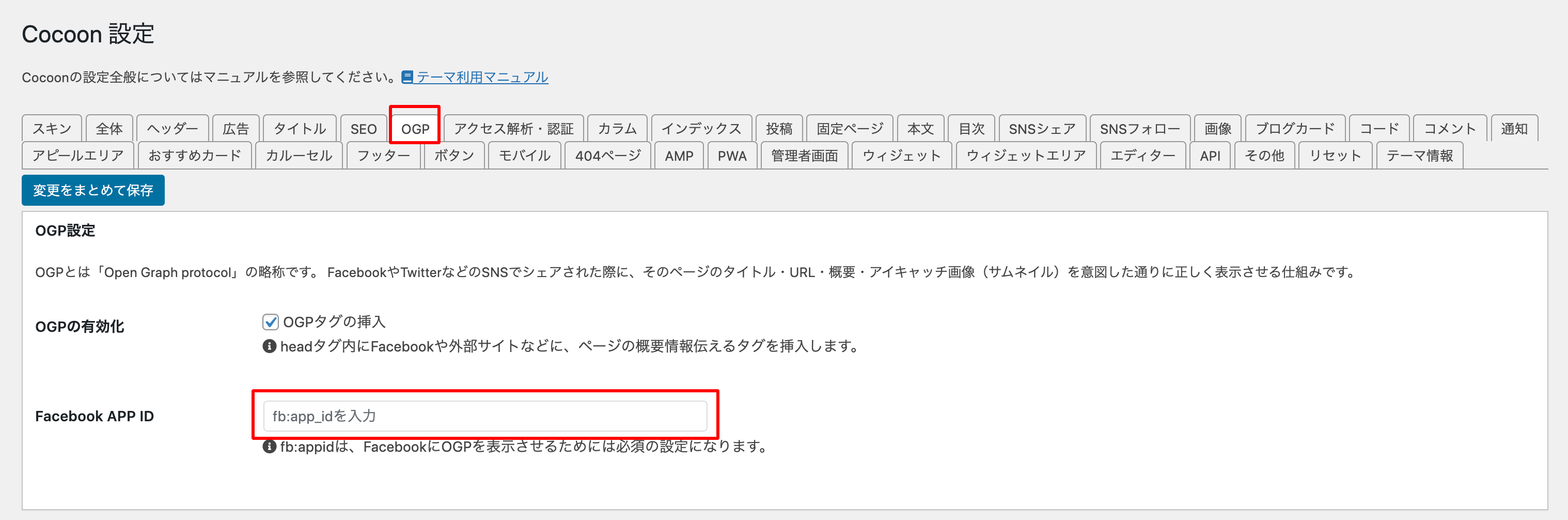
WordPress管理画面の左メニューにあるCocoon設定で下の画像の画面を出します。(画像Wordpressのメニュー切ってたw)
Cocoon設定の中から赤枠の「OGP」タブを選択して、Facebook APP IDをコピーしてきて貼り付ける。

これでCocoon設定のOGP→Facebook APP IDの設定は完了!
今回も無事に設定できたようですw



コメント